在日常工作当中遇到了一个问题,平铺型列表修改单个内容设置排序时列表排序应与之对应。一下是一个小小的例子;简单的解决了此类问题,以浮动的形式改变当前的数据的显示顺序。有不足之处欢迎指点,后期还会做一个更完善的版本。敬请期待!
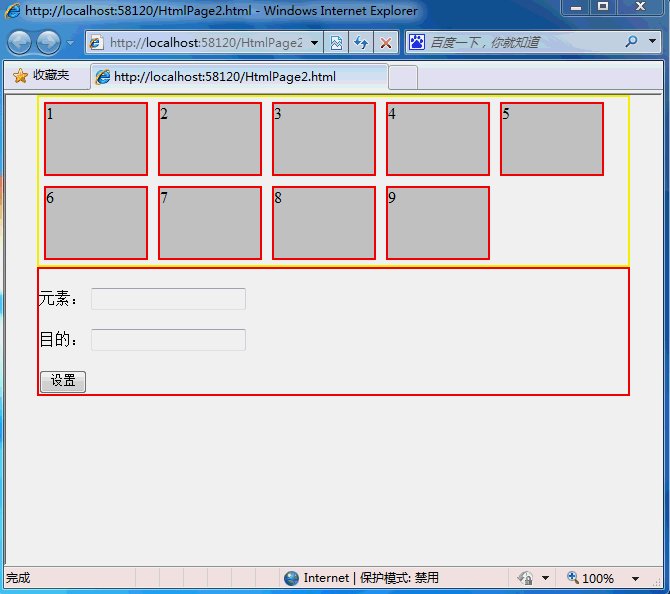
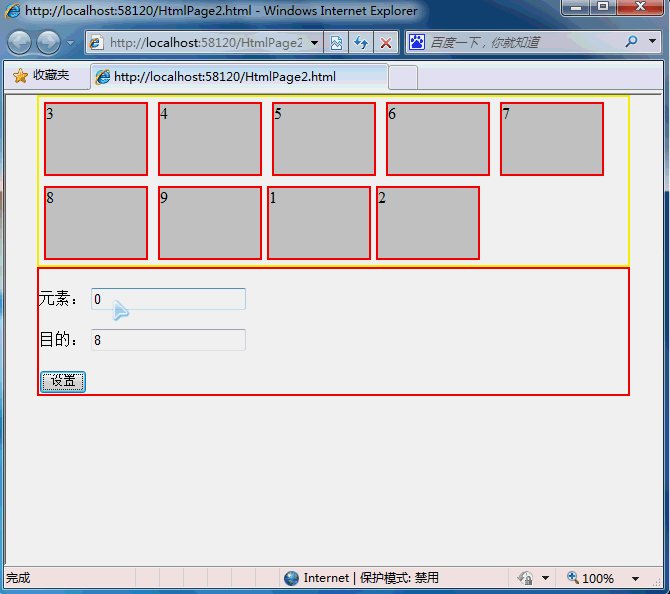
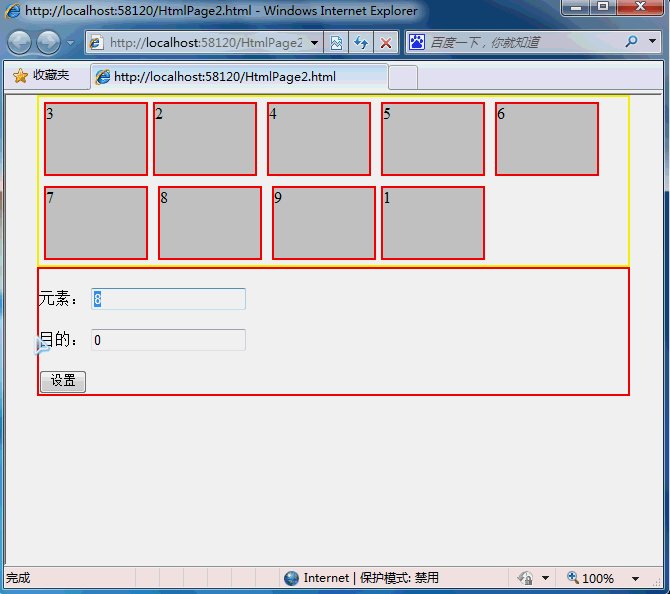
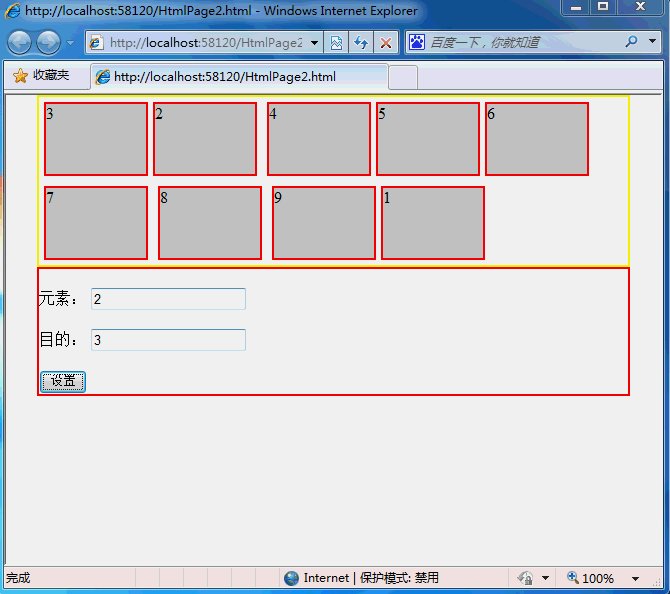
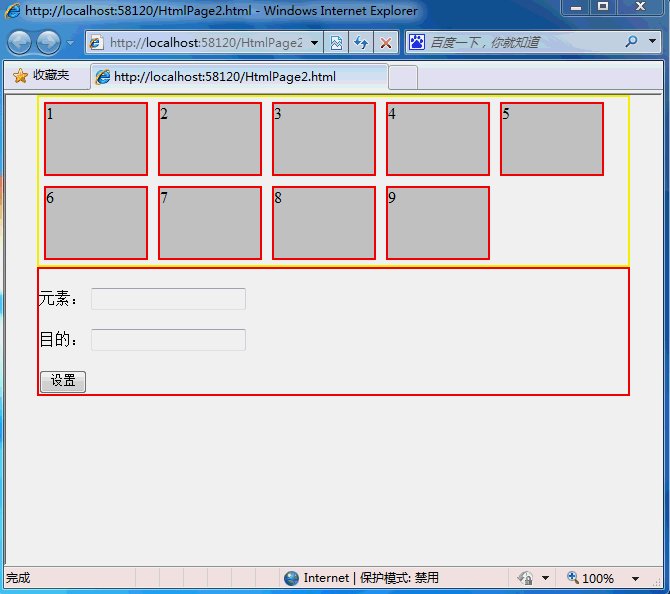
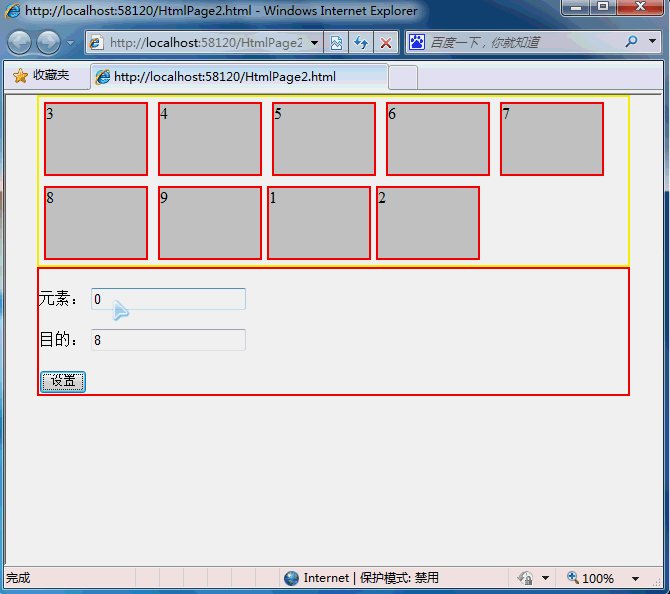
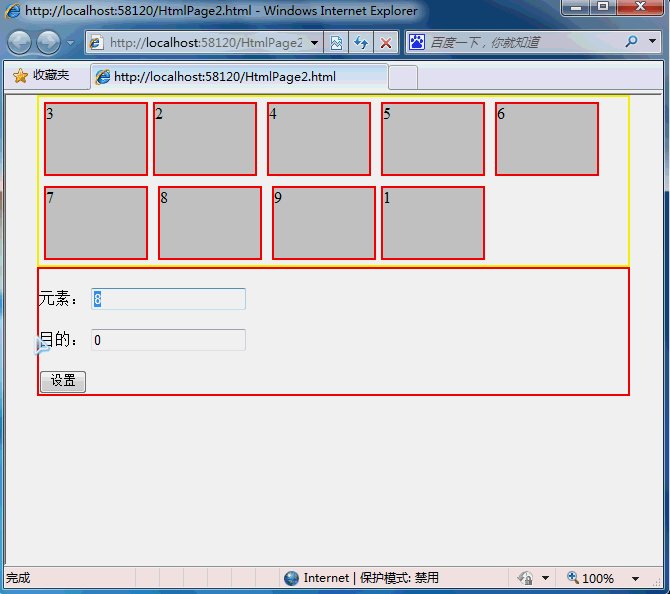
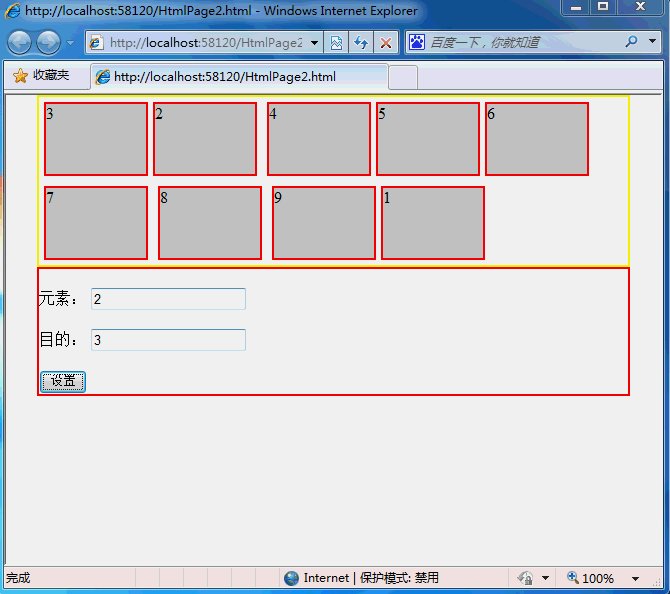
效果预览:

代码实现:
1 2 3 4 56 14 15 68 69 70 7184 94 9572
82 83- 1
73- 2
74- 3
75- 4
76- 5
77- 6
78- 7
79- 8
80- 9
81
本文共 712 字,大约阅读时间需要 2 分钟。
在日常工作当中遇到了一个问题,平铺型列表修改单个内容设置排序时列表排序应与之对应。一下是一个小小的例子;简单的解决了此类问题,以浮动的形式改变当前的数据的显示顺序。有不足之处欢迎指点,后期还会做一个更完善的版本。敬请期待!
效果预览:

代码实现:
1 2 3 4 56 14 15 68 69 70 7184 94 9572
82 83- 1
73- 2
74- 3
75- 4
76- 5
77- 6
78- 7
79- 8
80- 9
81
转载于:https://www.cnblogs.com/-Apple/p/4216063.html